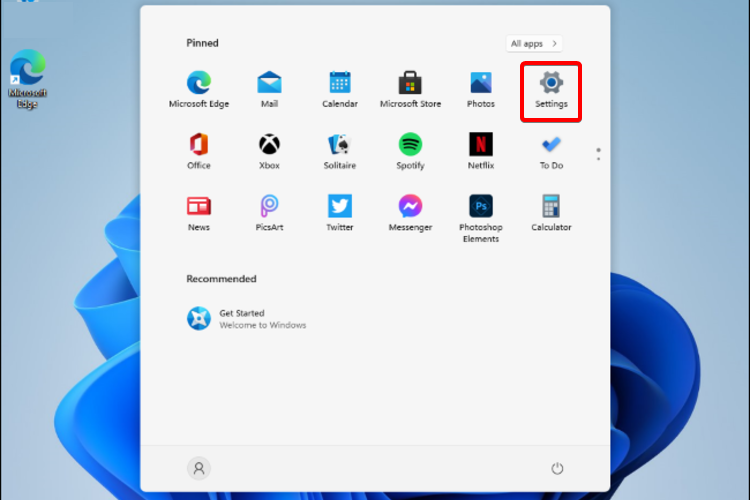
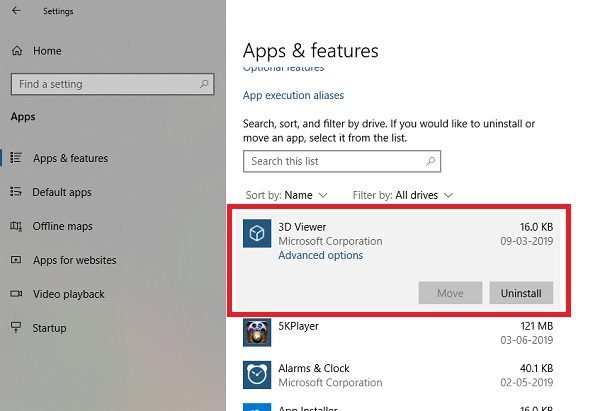
3D Viewer Solution. Namespace: Microsoft.Dynamics.CRM In this article Unique Name. Your feedback will be used to improve Microsoft products and services. Easily view 3D models and animations in real-time. 3D Viewer lets you view 3D models with lighting controls, inspect model data and visualize different shading modes. In Mixed Reality mode, combine the digital and physical. Push the boundaries of reality and capture it all with a video or photo to share. The Windows '3D Viewer' app installed on the remote host is affected by multiple vulnerabilities. A remote code execution vulnerability. An attacker can exploit this to bypass authentication and execute unauthorized arbitrary commands. (CVE-2021-31942, CVE-2021-31943) - An information disclosure vulnerability. Reset 3D Viewer. Press Start Menu and type 3D Viewer, right-click, and select App settings. Click the 'Reset' button. Reinstall and Re-register 3D Viewer. Open an elevated command prompt.
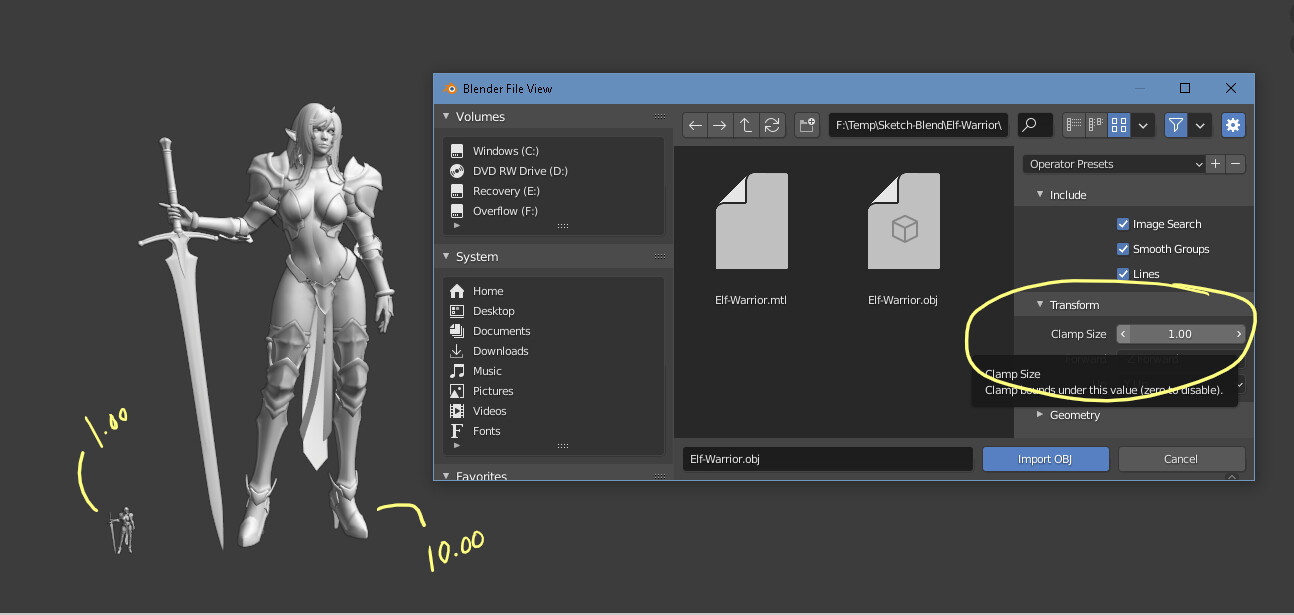
View common3D filetypes, such as FBX, STL, OBJ, GLB, GLTF, PLY, 3MF, with high-quality staging while also inspecting the 3D model’s mesh, texture, material and animation data.
Microsoft 3D Viewer: All You Need to Know. By Jackson Moody. Published Feb 23, 2021. Microsoft 3D Viewer is a simple application with some powerful functionality. Read on to learn if this tool is right for you!
When you're working with 3D models, most of you believe that you need to install mammoth software suites to do the job, which is especially frustrating when you don't even plan on doing any editing, just viewing and inspecting.What few of you know is that the teleport of Windows has also developed their very own 3D viewing software, which is as efficient as any of its professional counterparts, while offering a surprising amount of features compared to how lightweight it feels.This program is none other than 3D Viewer, a 3D object viewer for the latest version of the Windows OS.
Fluid animations and advanced model viewing options
This store app uses the computer's GPU for the rendering of the 3D models, thus ensuring that the app offers the best experience in both animation quality, smoothness, and performance.You can use 3D Viewer to quickly view common 3D file types: FBX, STL, OBJ, GLB, GLTF, PLY, 3MF, with high-quality staging. You can even go into detail with the simple pan, zoom, and orbiting controls which you can achieve with the mouse, touch, pen or keyboard and by doing so, you can inspect the 3D model’s mesh, texture, material, and animation data more thoroughly.
Analyze the finer aspect of your 3D models
Since it offers such high compatibility with plenty of 3D object format, you'd think that you will never be lacking the source material to use this program on.However, if you do happen to be in need of some objects to view, you should know that the program has its extensive library of beautifully animated 3D objects, from animated characters to a ferocious T-Rex.You can view these 3D files in different shading modes such as smooth, wireframe on smooth, texture passes and more, all while controlling the position and color of the staging lights.

An easy solution for when you need to quickly asses the quality of 3D objects
3D Viewer offers all the tools you may need if all you're interested in is viewing a 3D object and analyzing its properties, which is more than one could expect when downloading a seemingly lightweight Store App.
Filed under
3D Viewer was reviewed by Teodor Nechita- D Viewer version 7.2003.11022.0 and later versions include important security updates
Microsoft 3d Viewer
3D Viewer 7.2105.4012.0
add to watchlist send us an update
send us an update- runs on:
- Windows 10 32/64 bit
- file size:
- 121.5 MB
- main category:
- Multimedia
- developer:
- visit homepage
top alternatives FREE
top alternatives PAID
-->Use the 3D View to debug your web app by navigating through the Document Object Model (DOM) or the z-index stacking context. With it, you may complete the following tasks.
- Clear some of the clutter on the DOM pane or the z-index pane
- Pick the color scheme to best debug your DOM problems or z-index problems
If you want to explore an early prototype of 3D View project and run the code yourself, navigate to 3D View Sample.
On the left side, there are three panes that you may use for your debugging experience.
- The Z-index pane. Navigate through the different elements in the web app with the z-index context in mind. The Z-index pane is the default pane.
- The 3D DOM pane. Explore the DOM as a whole with all the elements easily accessible. To access the pane, choose the DOM pane next to the Z-index pane.
- The Composited Layers pane. Add another 3D element to create a more comprehensive experience from a layers perspective. To access the pane, choose the Composited Layers pane next to the DOM pane.
On the right side, the canvas displays your selections from the Z-index, 3D DOM, or Composited Layers.
Microsoft 3d Viewer Multiple Vulnerabilities

Navigating the canvas

Keyboard shortcuts
- Rotate the DOM: To rotate horizontally, select the
left-arrowandright-arrowkeys. To rotate vertically, select theup-arrowanddown-arrowkeys. - Navigate the DOM: To move through the adjacent elements, choose an element and select the
up-arrowanddown-arrowkeys.
Mouse controls
- Rotate the DOM: Choose and drag around the canvas space.
- Pan around the DOM: Open the contextual menu (right-click) and drag in the direction you want the DOM to move.
- Zoom: Drag two fingers across the touchpad or use the scroll wheel on your mouse.
On-screen controls
- Reset the canvas view to the original view: Choose the Reset camera button, or choose the Reset elements in view and re-center camera (sideways refresh icon) button.
- Refresh the canvas (for example, if the browser changed or you switched to a device emulator view): Choose the Retake snapshot button or choose the Take new snapshot button (refresh icon).
Z-index
While the Z-index pane has shared features with the 3D DOM pane, the panes still have elements that are unique to the pane.
Highlight elements with stacking context
The Highlight elements with stacking context setting allows you to turn on (and off) the z-index tags for the elements on the canvas. The checkbox is chosen by default.

Change the scope of your exploration
The Show all elements button is the quickest way to display all the elements of the DOM after changing the settings below it.
The Show only elements with stacking context button removes elements without stacking context and flattens the DOM for easier navigation.
The Isolate selected element button is essentially three buttons in one. There are two checkboxes below the Isolate selected element button: The Show all parents checkbox and Keep only parents with new stacking context checkbox.
The Show all parents checkbox is turned on by default. To display the element and any parents on the canvas, choose an element and choose the Isolate selected element button.
To display the element and the parents that have a new stacking context on the canvas, turn on the Keep only parents with new stacking context setting and choose the Isolate selected element button.
To display the element you chose on the canvas, turn off both the settings and choose Isolate selected element button.
At the bottom of the 3D DOM pane, locate the Hide elements with the same paint order as their parent checkbox. Choosing and deselecting the checkbox refreshes the elements based on your choice. If chosen, elements that share paint order are flattened to the parent.
The options are meant to clear up some of the clutter that more complex web pages create in your canvas.
Microsoft 3d Viewer App
Z-index color type
The are the different visualizations you may use for the DOM in your canvas. Whether you use it for fun or because the visualizations help you visualize the DOM better, the DevTools have different colorways and a Use background color option. The Z-index pane shares the Purple to White and Background Color with the 3D DOM pane. Given the added visual element of the z-index labels, your feedback that led to a reduction in the number of color options. The new simplicity improves the z-index debugging experience. The radio buttons allow you to toggle through the options and pick the color type. The color type is either most appropriate for your project or one that you like the most.
3D DOM
If you want to take more of a general debugging view, rather than the z-index experience, the 3D DOM gives an overall look of the DOM. Since the z-index context is removed, the DOM is stacked more closely and cleanly. The 3D DOM pane has similar functionality, but there are a few nuances.
Changing your view
On the 3D DOM pane, the Isolate selected element button has Include children and Include parents checkboxes. Both checkboxes are turned on by default. That means if you choose the Isolate selected element button after you choose an element, the canvas displays the chosen element, the parents of the element, and the children of the element. Turn off the Include children setting and choose the Isolate selected element button again to display the chosen element and the parents of the element. If you turn on the Include children setting and turn off the Include parents setting and then choose the Isolate selected element button, the canvas displays the element and any children. If you turn off both settings and choose the Isolate selected element button, the canvas only displays the element you previously chose.
A slider on the control pane named Nesting level for page with a number next to it. The number indicates the number of layers for the document. Dragging the slider to the left causes the outermost layers to peel away until you are left with a nesting level set to 1, which displays only the furthest back element in the DOM. To remove some of the clutter, drag the slider. It helps you get a closer look at what is happening in the lower levels.
DOM color type
The 3D DOM pane displays the following options.
- Three different colorways.
- Heatmap - Purple to White
- Heatmap - Blue to Yellow
- Heatmap - Rainbow
- Use background color
- Use screen texture
The Use screen texture option adds context to your debugging experience. It directly displays the content from the webpage onto the elements.
Composited layers
The Composited Layers pane opens the elements of the Layers tool without changing contexts. You may still access the details of each of the layers and have the Slow scroll rects and Paint.
Getting in touch with the Microsoft Edge DevTools team
The Microsoft Edge Devtools team is working on the UI and adding more functionality to the 3D View based on your feedback. Send your feedback to help improve the Microsoft Edge DevTools. Choose the Send Feedback icon in the DevTools or select Alt+Shift+I on Windows/Linux or Option+Shift+I on macOS and enter any feedback or feature requests you have for the DevTools.